Column Description for Bulk Uploading Digital Business Cards
Important Notes:
1. Buttons will be displayed on the digital business card only if the button labels are entered in the uploaded data file.
2. Social Links, Links, and PDF sections will be displayed on the digital business card only if the corresponding sections have at least one link each in the uploaded data file.
3. A social link will be displayed on the digital business card only if the corresponding URL is entered in the uploaded data file (The same applies to Links and PDFs).
4. The numeric part column name represents the serial order of components and their sub-components. E.g., If the column name is "1.Contact Info:3.email.title", 1 represents the serial order of the Contact Us section, and 3 represents the serial order of email within the Contact Us section.
Caution: Please do not modify the column names, change their order, or delete any columns.
Refer to the table below for a description of each column in the Digital Business Card Sample File:
| Column Name | Description |
|---|---|
| QR Name* | Enter the names of the QR codes you wish to create in bulk. Note: Make sure not to leave this column empty. |
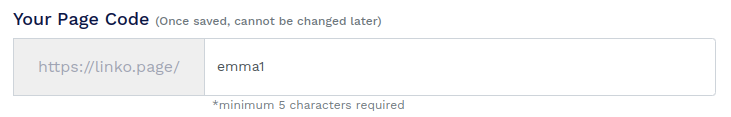
| Page-code* | Page Code is part of your digital business card short URL that uniquely identifies each card. For example, if you enter emma1 as the Page-code, your digital business card's short URL will be https://linko.page/emma1. A minimum of five characters are required (Page-code should always be in lowercase, with only alphanumeric and hyphens allowed). Enter a unique Page Code in the Page-code field for each digital business card. If you do not want to input the Page Code manually, enter AUTO, and QRCodeChimp will automatically generate unique page codes for your digital business cards. Note: Do not leave this column empty. If you want the system to generate the Page Code automatically, enter AUTO in the Page-code field.
|
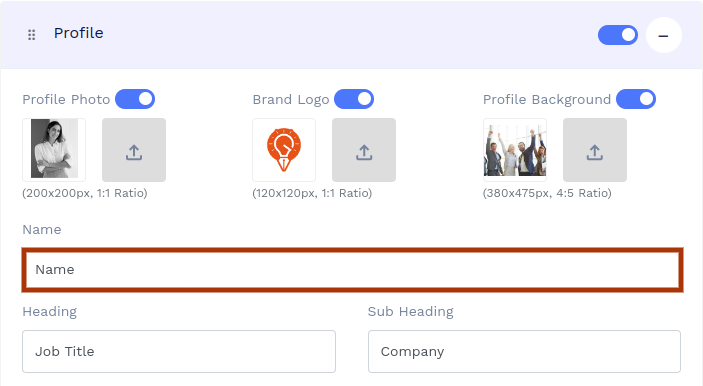
| Profile Name | Enter the profile name in this column.
|
| Profile Heading | Enter the job title in this column.
|
| Profile Sub Heading | Enter the company name in this column.
|
| Profile Image |
You can either enter the profile image's short path or copy-paste the URL as detailed below. Option 1: Enter the short path of the profile image as folder_name/image_name.
|
| Brand Logo |
You can either enter the brand logo image's short path or copy-paste the URL as detailed below. Option 1: Enter the short path of the brand logo image as folder_name/image_name.
|
| Profile Background |
You can either enter the profile background image's short path or copy-paste the URL as detailed below. Option 1: Enter the short path of the profile background image as folder_name/image_name.
|
| Profile Shortcut: .email | Enter the contact shortcut for email - email address.
|
| Profile Shortcut: .mobile | Enter the contact shortcut for mobile - mobile number.
|
| Profile Shortcut: .sms | Enter the contact shortcut for SMS - mobile number.
|
| Profile Shortcut: .location | Enter the contact shortcut for location - Google Map location URL
|
| Profile Shortcut: .whatsapp | Enter the contact shortcut for WhatsApp - WhatsApp URL (https://wa.me/mobile_number).
|
| Profile Shortcut: .fax | Enter the contact shortcut for fax - fax number.
|
| Profile Shortcut: .tel | Enter the contact shortcut for telephone - telephone number.
|
| Heading+Text.Heading | Enter the heading for the profile summary.
|
| Heading+Text.Description | Enter the descriptive profile summary.
|
| Contact Title | Enter the title for the Contact Us section.
|
| Contact Icon |
You can use the default contact icon URL provided in the second row of the sample file. Option 1: Enter the short path of the contact icon image as folder_name/image_name
 |
| Floating Button Text | Enter the Floating Button Text, e.g., 'Save Contact,' or use the default text 'Add to Contact.'
|
| Contact Info: .number.title | Enter the label for the contact number.
|
| Contact Info: .number.Number | Enter the contact number.
|
| Contact Info: .email.title | Enter the label for the email address.
|
| Contact Info: .email.Email | Enter the email address.
|
| Contact Info: .address.title | Enter the label for the address section.
|
| Contact Info: .address.Street1 | Enter the street name.
|
| Contact Info: .address.Street2 | Enter the building name.
|
| Contact Info: .address.City | Enter the city name.
|
| Contact Info: .address.State | Enter the state name.
|
| Contact Info: .address.Country | Enter the country name.
|
| Contact Info: .address.Zipcode | Enter the zip code.
|
| Contact Info: .address.Action Button Label | Enter the label for the action button.
|
| Contact Info: .address.Action Button Link | Enter the Google Map location URL of the address.
|
| Image.Card Title | Enter the title for the images section.
|
| Image.Card Description | Enter the description for the images section.
|
| Image.View type | Enter the expected view type for the images - list or grid_1, or grid_2. Note: Make sure to enter the view type in a small case.
|
| Images |
You can either enter the images' short path or copy-paste the URL as detailed below. Option 1: Enter the comma-separated short path of the images
Option 2: Copy-paste images' URLs from the file manager using a comma as a separator.
|
| Social Link.Card Title | Enter the title for the Social Links section.
|
| Social Link.Card Description | Enter the description for the Social Links section.
|
| Social Link: .facebook.title | Enter the title for the Facebook link.
|
| Social Link: .facebook.subtitle | Enter the subtitle for the Facebook link.
|
| Social Link: .facebook.icon_img |
You can use the default Facebook icon URL provided in the second row of the sample file. Option 1: Enter the short path of the Facebook icon image as folder_name/image_name.
|
| Social Link: .facebook.url | Enter the Facebook page URL
|
| Social Link: .instagram.title | Enter the title for the Instagram link.
|
| Social Link: .instagram.subtitle | Enter the subtitle for the Instagram link.
|
| Social Link: .instagram.icon_img |
You can use the default Instagram icon URL provided in the second row of the sample file. Option 1: Enter the short path of the Instagram icon image as folder_name/image_name.
|
| Social Link: .instagram.url | Enter the Instagram page URL
|
| Social Link: .twitter.title | Enter the title for the Twitter link.
|
| Social Link: .twitter.subtitle | Enter the subtitle for the Twitter link.
|
| Social Link: .twitter.icon_img |
You can use the default Twitter icon URL provided in the second row of the sample file. Option 1: Enter the short path of the Twitter icon image as folder_name/image_name.
|
| Social Link: .twitter.url |
Enter the Twitter page URL.
|
| Social Link: .linkedin.title | Enter the title for the LinkedIn link.
|
| Social Link: .linkedin.subtitle | Enter the subtitle for the LinkedIn link.
|
| Social Link: .linkedin.icon_img |
You can use the default LinkedIn icon URL provided in the second row of the sample file. Option 1: Enter the short path of the LinkedIn icon image as folder_name/image_name.
|
| Social Link: .linkedin.url | Enter the LinkedIn profile URL.
|
| Social Link: .skype.title | Enter the title for the Skype link.
|
| Social Link: .skype.subtitle | Enter the subtitle for the Skype link.
|
| Social Link: .skype.icon_img |
You can use the default Skype icon URL provided in the second row of the sample file. Option 1: Enter the short path of the Skype icon image as folder_name/image_name.
|
| Social Link: .skype.url | Enter the skype id.
|
| Social Link: .behance.title | Enter the title for the Behance link.
|
| Social Link: .behance.subtitle | Enter the subtitle for the Behance link.
|
| Social Link: .behance.icon_img |
You can use the default Behance icon URL provided in the second row of the sample file. Option 1: Enter the short path of the Behance icon image as folder_name/image_name.
|
| Social Link: .behance.url | Enter the Behance URL.
|
| Social Link: .snapchat.title | Enter the title for the Snapchat link.
|
| Social Link: .snapchat.subtitle | Enter the subtitle for the Snapchat link.
|
| Social Link: .snapchat.icon_img |
You can use the default Snapchat icon URL provided in the second row of the sample file. Option 1: Enter the short path of the Snapchat icon image as folder_name/image_name.
|
| Social Link: .snapchat.url | Enter the Snapchat URL.
|
| Social Link: .xing.title | Enter the title for the Xing link.
|
| Social Link: .xing.subtitle | Enter the subtitle for the Xing link.
|
| Social Link: .xing.icon_img |
You can use the default Xing icon URL provided in the second row of the sample file. Option 1: Enter the short path of the Xing icon image as folder_name/image_name.
|
| Social Link: .xing.url | Enter the Xing URL.
|
| Social Link: .youtube.title | Enter the title for the YouTube link.
|
| Social Link: .youtube.subtitle | Enter the subtitle for the YouTube link.
|
| Social Link: .youtube.icon_img |
You can use the default YouTube icon URL provided in the second row of the sample file. Option 1: Enter the short path of the YouTube icon image as folder_name/image_name.
|
| Social Link: .youtube.url | Enter the YouTube video URL.
|
| Social Link: .website.title | Enter the title for the website link.
|
| Social Link: .website.subtitle | Enter the subtitle for the website link.
|
| Social Link: .website.icon_img |
You can use the default Website icon URL provided in the second row of the sample file. Option 1: Enter the short path of the Website icon image as folder_name/image_name.
|
| Social Link: .website.url | Enter the website URL.
|
| Social Link: .whatsapp.title | Enter the title for the Whatsapp link.
|
| Social Link: .whatsapp.subtitle | Enter the subtitle for the Whatsapp link.
|
| Social Link: .whatsapp.icon_img |
You can use the default WhatsApp icon URL provided in the second row of the sample file. Option 1: Enter the short path of the WhatsApp icon image as folder_name/image_name.
|
| Social Link: .whatsapp.url | Enter the Whatsapp URL (https://wa.me/mobile_number).
|
| Social Link: .pinterest.title | Enter the title for the Pinterest link.
|
| Social Link: .pinterest.subtitle | Enter the subtitle for the Pinterest link.
|
| Social Link: .pinterest.icon_img |
You can use the default Pinterest icon URL provided in the second row of the sample file. Option 1: Enter the short path of the Pinterest icon image as folder_name/image_name.
|
| Social Link: .pinterest.url | Enter the Pinterest URL.
|
| Social Link: .location.title | Enter the title for the location link.
|
| Social Link: .location.subtitle | Enter the subtitle for the location link.
|
| Social Link: .location.icon_img |
You can use the default Location icon URL provided in the second row of the sample file. Option 1: Enter the short path of the Location icon image as folder_name/image_name.
|
| Social Link: .location.url | Enter the Google Map location URL.
|
| Social Link: .email.title | Enter the title for the Email link.
|
| Social Link: .email.subtitle | Enter the subtitle for the Email link.
|
| Social Link: .email.icon_img |
You can use the default Email icon URL provided in the second row of the sample file. Option 1: Enter the short path of the Email icon image as folder_name/image_name.
|
| Social Link: .email.url | Enter the email ID.
|
| Social Link: .telegram.title | Enter the title for the Telegram link.
|
| Social Link: .telegram.subtitle | Enter the subtitle for the Telegram link.
|
| Social Link: .telegram.icon_img |
You can use the default Telegram icon URL provided in the second row of the sample file. Option 1: Enter the short path of the Telegram icon image as folder_name/image_name.
|
| Social Link: .telegram.url | Enter the Telegram URL.
|
| Social Link: .tiktok.title | Enter the title for the Tiktok link.
|
| Social Link: .tiktok.subtitle | Enter the subtitle for the Tiktok link.
|
| Social Link: .tiktok.icon_img |
You can use the default TikTok icon URL provided in the second row of the sample file. Option 1: Enter the short path of the TikTok icon image as folder_name/image_name.
|
| Social Link: .tiktok.url | Enter the Tiktok URL.
|
| Social Link: .viber.title | Enter the title for the Viber link.
|
| Social Link: .viber.subtitle | Enter the subtitle for the Viber link.
|
| Social Link: .viber.icon_img |
You can use the default Viber icon URL provided in the second row of the sample file. Option 1: Enter the short path of the Viber icon image as folder_name/image_name.
|
| Social Link: .viber.url | You may enter the Viber number or the Viber URL (viber://chat?number=your_mobile_number).
|
| Social Link: .other.title | Enter the title for the link.
|
| Social Link: .other.subtitle | Enter the subtitle for the link.
|
| Social Link: .other.icon_img |
You can use the default icon URL provided in the second row of the sample file. Option 1: Enter the short path of the Other icon image as folder_name/image_name.
|
| Social Link: .other.url | Enter any URL.
|
| Web Link.Card Title | Enter the title for the Links section.
|
| Web Link.Card Description | Enter the description for the Links section.
|
| Web Link: .title | Enter the title for the website link.
|
| Web Link: .subtitle | Enter the subtitle for the website link.
|
| Web Link: .icon_img |
You can use the default Weblink icon URL provided in the second row of the sample file. Option 1: Enter the short path of the Weblink icon image as folder_name/image_name.
|
| Web Link: .url | Enter the website URL.
|
| Button.Card Title | Enter the title for the Button section.
|
| Button.Card Description | Enter the description for the Button section.
|
| Button.Button Label | Enter the button label.
|
| Button.Button Link | Enter the button link.
|
| Video.Card Title | Enter the title for the Video section.
|
| Video.Card Description | Enter the description for the Video section.
|
| Video.youtube | Enter the YouTube video URL.
|
| Video.vimeo | Enter the Vimeo video URL.
|
| PDF Gallery.Card Title | Enter the title for the PDF Gallery section.
|
| PDF Gallery.Card Description | Enter the description for the PDF Gallery section.
|
| PDFs: .title | Enter the title for the PDF link.
|
| PDFs: .subtitle | Enter the subtitle for the PDF link.
|
| PDFs: .icon_img |
You can use the default PDF icon URL provided in the second row of the sample file. Option 1: Enter the short path of the PDF icon image as folder_name/image_name.
|
| PDFs: .url |
You can enter the short path or copy-paste the URL of the uploaded PDF file as described below. Option 1: Enter the short path of the PDF file as folder_name/file_name
 |
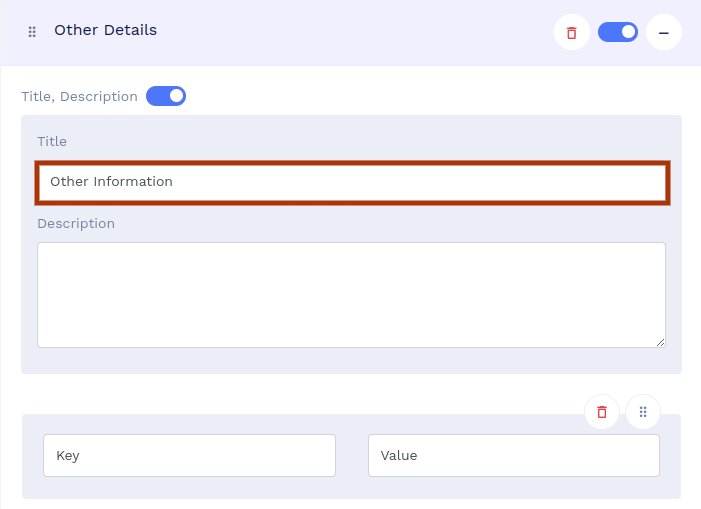
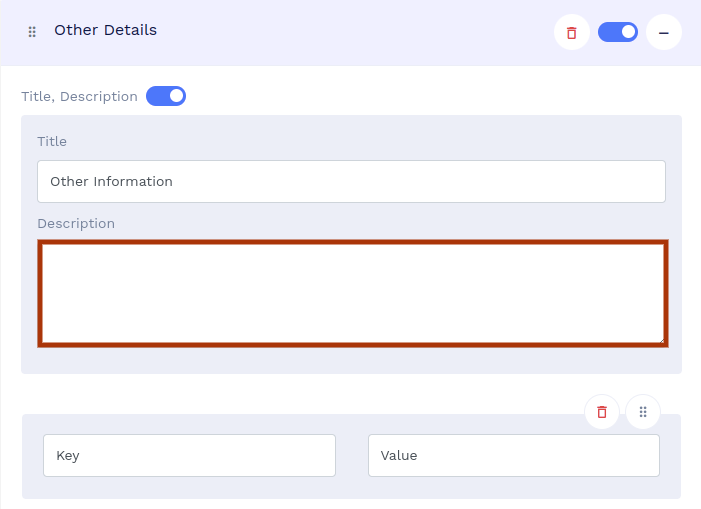
| Other Field.Card Title | Enter the title for the Other Details section.
|
| Other Field.Card Description | Enter the description for the Other Details section.
|
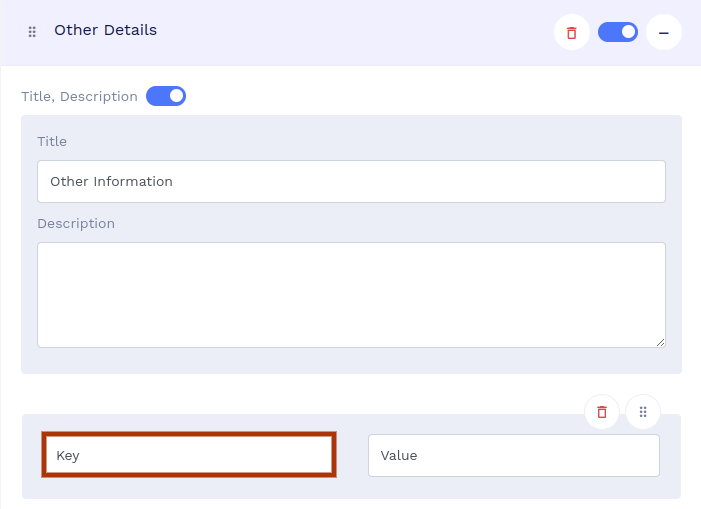
| Field: .key | Enter the title for the data value.
|
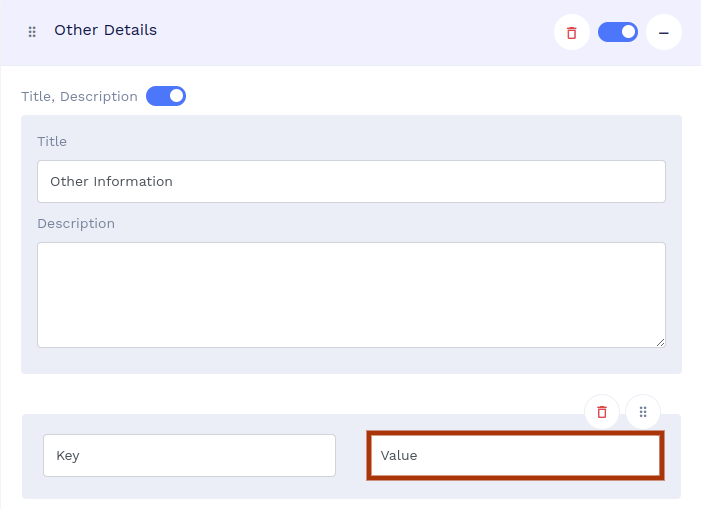
| Field: .val | Enter the data value.
|
| Email on scan | Enter the email address on which you wish to receive the scan notification.
|
| Email on scan | Enter the email address on which you want to get digital card scan alerts. |
| Email for QR Code Link Sharing | Enter the email address on which the digital business card link should be sent. |
| Track Precise Location | Enter Yes if you want to track the precise location of the card scan, fill No otherwise. |
| Share Access Email | Enter the email address with which you want to share access to the digital business card. |





 Note: If the image does not belong to a folder, you may enter the image name in this column. E.g., my_image.png
Note: If the image does not belong to a folder, you may enter the image name in this column. E.g., my_image.png